摘 要: 建筑业作为关系国计民生的重大行业,在发展过程中不可避免的在管理上面临一些问题,本文提出了一种基于Android开发的建筑工程项目管理软件。系统分为客户端和服务器端,客户端选用了Android+HTML5+MUI框架的技术组合实现了搭建。服务器端则采用Restful设计风格、JDK8、Tomcat8.5、MySQL6实现了搭建。系统包括物资、消息、库存、项目、设置5大模块。经测试,系统较好满足建筑公司项目管理需求,系统运行流畅、稳定。
关键词:Android;MUI;Restful;HTML5;项目管理
1 引言
随着建筑行业体量的不断增大,建筑公司在管理上面临的问题日渐突出。工程项目遍布各地,不利于建筑材料采购的统一管理,基层单位采购系统未采用信息化系统进行跟踪管理,极易形成浪费、贪腐等问题,不利于成本控制,同时施工过程不透明,难以对进度和质量进行有效监督和把控,纸质采购审批方式环节复杂,效率低下[1-2]。为解决上述问题,优化建筑公司管理模式,提升效率,减少浪费,通过当前最主流的Android平台开发一款工程项目管理软件符合市场需求[3]。
2 客户端框架
MUI作为一款由DCLOUD公司开发的国产轻量级HTML5框架,从效率到界面样式上都尽可能的接近原生系统[4-5]。MUI框架具有很强的跨平台性,基于云打包技术,利用MUI框架开发的App可以分别打包成IOS版本与 Android 版本的应用安装包,具有一处编写多处使用的特点,同时其强大的辅助开发功能大大提高了开发人员的工作效率[6]。
3 模块化设计
3.1 系统主要业务流程图
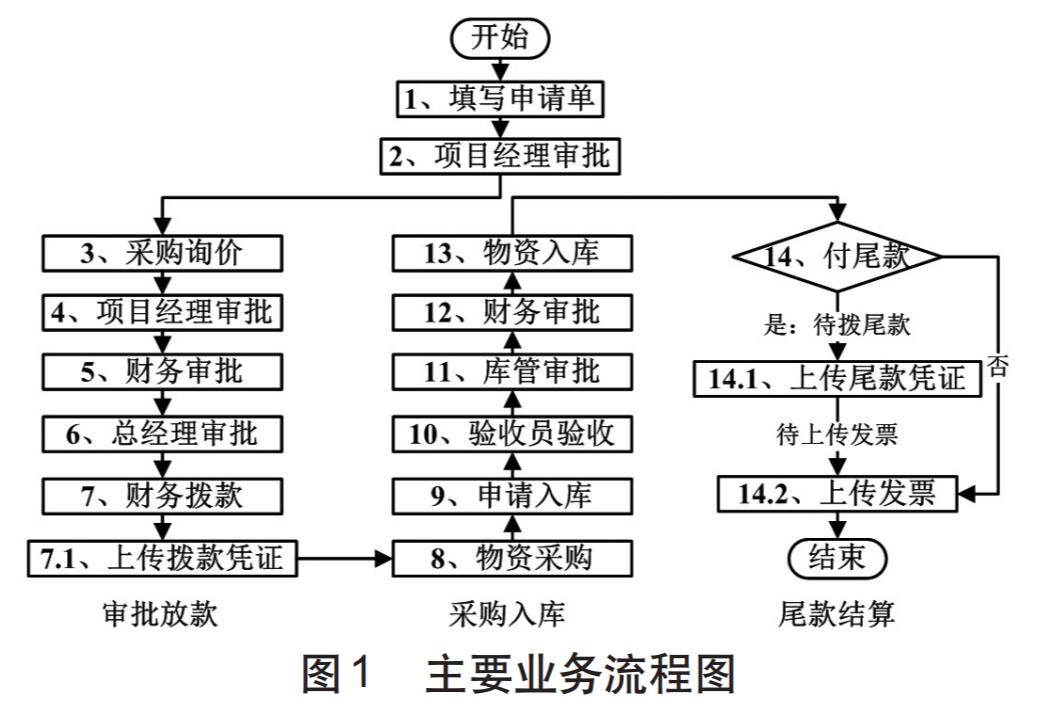
施工用料采购是本系统较具有代表性的业务流程之一,如图1所示。该流程从施工员填写采购申请单开始,逐层通过项目经理、采购、财务、总经理、验收员、库管等角色的审批,直至尾款结算、上传发票,结束流程。每一环节均由不同角色负责,当某一环节出现问题时,该环节负责人可向上一环节负责人执行驳回操作并填写具体原因[7]。整个采购流程可大致分为审批放款、采购入库、尾款结算三个模块,实现了物资采购环节的透明化操作和整体跟踪,一定程度上减少了采购人员权力过大、贪腐浪费等问题。
3.2 系统功能模块设计
客户端分为五大功能模块:物资管理、消息管理、仓库管理、项目管理、个人设置。
物资管理模块用于跟踪物资出入库及采购情况。由施工人员填写申请单开始,若库存充足则进入出库环节。如库存不足则进入采购环节,这其中将会涉及采购、询价、审批、放款、入库、补尾款、上传票据等过程,也是整个系统中较为复杂的业务流程之一,整个流程层层审批,任何一个环节被驳回均不能继续进行,驳回操作须填写理由。
消息管理模块用于显示消息提醒,不同角色将会在该模块接收到不同消息,系统通过消息管理模块将项目流程的各个环节分配给不同角色。
仓库管理模块中展示仓库列表,点击列表中某项可查看该仓库详情,以及库存详情,总经理可新增仓库。
项目管理模块可以分为项目列表与施工日志两个子页面。总经理可以在项目列表中新增项目,各角色均可点击查看。施工人员需根据每日施工情况如实填写施工进度,待项目经理审批通过后,施工日志可在项目列表中查看。
个人设置模块用于提供个性化设置、隐私、联系人及供应商信息。
4 核心技术设计与实现
4.1 HTML5与HTML5+的应用
Android开发可划分为三类,一类是原生开发,此模式为 Android 平台特有,在该模式下开发的应用外观和性能最佳[8-9]。第二类是混合开发。第三类是HTML5开发,该模式使用包括HTML5、JavaScript、CSS在内的Web技术,在页面布局以及一些简单的逻辑运算上,HTML5的使用有利于开发效率的提高,该开发模式的最大优点在于跨平台性,开发的应用可以在多种平台上运行[10-12]。本文介绍系统采用Android的HTML5模式进行开发。
HTML5作为HTML语言的第五个修订版本包括了CSS层叠样式结构以及JavaScript脚本语言等,因其丰富的开发资源受到广大开发者的欢迎[13]。HTML5+全称HTML5plus Runtime,是由 DCloud 公司提供的一款利用 Web 技术开发移动应用的解决方案。HTML5+的使用让HTML5的体验几乎达到了到原生水平。系统开发步骤如下:
(1) 选择当前较为流行且功能强大的开发工具HBui lder作为App开发工具。
(2) 利用Java完成系统后端业务逻辑及接口的开发。
(3) 利用MUI框架、HTML5和CSS实现App的UI设计。
(4) 使用JavaScript编写脚本语言处理页面数据,通过Ajax完成前后端数据交互。
4.2 数据库设计
MySQL6 作为一款功能强大的关系型数据库,便于对批量数据进行管理。数据库设计的核心是对不同角色获取数据权限的控制[14]。用户表、角色表、角色用户表、数据规则表、角色数据规则表这5张表用以存储不同角色的权限信息,实现不同角色权限的控制。部分数据表如图3所示。
4.3 服务器端设计与实现
服务器端的作用主要是为用户的请求提供服务。服务端选用MySQL6作为数据库,Tomcat作为Web应用运行的容器。Restful 设计风格下,采用 JSON 格式进行数据交换。首先用户通过操作客户端产生的 Ajax 访问请求通过 HTTP 协议达到 Service 层中进行相应的逻辑判断,其中HTTP提供四种操作资源的方法分别为,GET获取,POST 新增,PUT 修改,DELETE 删除。然后根据资源唯一的URI属性访问Dao层进而实现数据的交互并向客户端反馈交互情况。至此服务器端的数据响应了客户端的请求而发生了改变。
5 核心模块实现
5.1 消息管