基于Web的气象项目管理系统的设计与实现
2021-02-18
来源:《计算机技术与发展》作者:常州市气象局 邱忠洋,雷正翠,刘文伟
摘要: 科研管理水平是体现业务科研型单位改革和发展的重要标志之一,而信息技术的诞生与发展极大地改变了对科研项目的管理水平。目前气象局内部对科研项目的重塑能力、资源配置、管理模式、管理效率以及项目成果转化推广存在很大的缺陷。如何高效地管理气象现代化建设项目,发挥其解决业务型问题的作用,成为管理上面临的主要问题。文中提出建设 B/S 架构下的气象科技项目管理信息系统,在存储、后台架构以及前端设计采用了最优的解决方案,存储服务采用了 MySQL 数据库,后台采用 MyBatis 框架,前端使用 Vue、Element 进行布局设计。详细阐述了系统各项技术设计方案,实际运行效果表明,该方案极大地提高了系统的可扩展性、可维护性、稳定性和开发效率,不仅可以极大地提升科研管理的效能,还可以有效地避免因人为因素而带来的管理错误。同时,科研管理系统的建设也是当前科研机构信息化建设的重要内容。系统应用效果良好。
关键词: 科技项目管理系统; B/S; MySQL; Vue; Element; MyBatis 框架
0 引 言
随着计算机技术和互联网数字化建设的不断推进发展,各个行业信息化建设水平逐步提高。高校及相关科研事业单位作为国家的主要科研投入单位,其科研活动和科研能力的发展水平是一个国家科技实力的标志。如何高效地使用互联网技术发展的成果,将先进的技术应用于对科研信息科学网络化的管理,已然成为各行业研究的重点课题之一,同时相关的建设需求也已成为科研信息系统的未来发展趋势[1-2]。
对科创型项目的投入力度国家在逐年增大。作为科技创新项目的重要载体,科研项目呈现了“渠道多、数量多、专业多”的现实特征,而对于科研项目所需要涉及的各种资源的管理,包括人员、资金、成果、设备等复杂多变,管理繁琐。而且承担科研项目的科研事业单位在同一时间内同时有许多科研项目需要完成,这些现实的特征让人为的管理变得十分困难。此外,伴随周边环境的改变,科研单位内部因分工不同,又不断形成新的符合项目特征的各种各样的任务,比如单位五年发展规划、阶段性技术创新计划、业务流程梳理、管理平台的建立等。
就气象部门而言,从事天气方面的科研活动,是提高天气预测预报水平的奠基石。然而,就目前气象行业网络化信息管理能力却不够完善。很多科研项目在管理上存在着各种各样的问题,如项目的申报渠道不一,项目审核效率低,纸质材料维护和查询困难等。科研项目的重塑能力、资源配置、管理模式、管理效率以及项目成果转化推广存在很大的缺陷。而气象部门中的预测、预报、灾害性天气的具体研究分门别类,在这样的大环境下,亟待建立统一的气象科研数据信息库,将科研信息的管理事务纳入信息化和网络化管理,利用现代信息技术,建立现代化的科研管理信息系统,以提高管理效率。
1 关键要点
1.1 系统前端 Vue.js 及 Element-ui 技术
1.1.1 Vue.js 技术
为方便对系统快速开发上线,对比了目前比较流行的 React、Angular、Ploymer 框架,最终选择了轻量高效的前端组件化解决方案 Vue.js 技术。Vue.js 是一套构建用户界面的渐进式框架,通过简洁的 API 提供高效的数据绑定和灵活的组件系统。与其他重量级框架不同之处在于 Vue 采用自底向上增量开发的设计,其核心思想在于建设“数据驱动的组件系统”[3]。Vue的核心库关注视图层,且易于上手,系统兼容性强,容易与其他库或已有项目整合。同时 Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
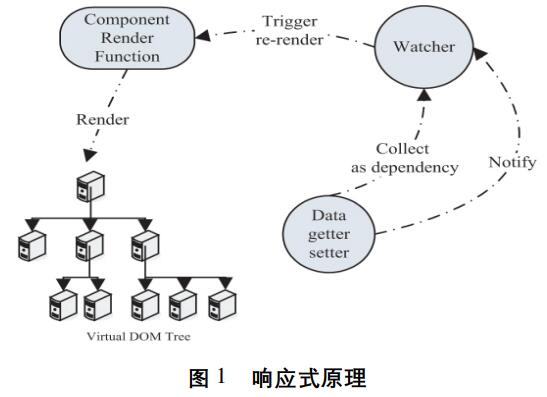
作为当下最流行的一种 Web 前端开发技术,这种技术基 于 MVVM 架 构 模 式,这种模式也是源自于MVC 模式的衍生。前端技术发展迅速,不管从业务逻辑还是界面风格设计上都变得十分复杂。DOM 由原生 Java Script 或 jQuery 去操控使用变得很难实现。同时,在框架学习成本较高,但是若碰到 Web 整体应用的功能需求量大、复杂度高,使用类似 Vue.js 优秀的MVVM 框架反而总体上会显得更加方便快捷、成本得到节约。Vue 的核心响应式原理,Vue 实例的 data 选项接收一个普通 JavaScript 对象传递的消息,每个 Vue实例都会有 wather 实例对象。当 data 属性发生变化,wather 将重新启动计算,从而使前端控件关联的组件得到最新的消息,让 Vue 异步执行实时 DOM 更新。Vue 开启队列等待数据的变化,并由缓存支配灵活高效。但如果一个 wacher 被多次触发,将只有一组数据会被推入队列,重复数据将被缓冲去除,计算和 DOM操作将不会重复操作。同时 Vue 实现双向绑定,能够实时高效地反映数据端口的变化,对数据进行互动追踪及映射,这样既可以避免前端页面开发中 DOM 选择器的繁杂操作,又能够简化 Web 前端开发流程,降低了开发难度,提高了开发效率,缩短了周期和成本。响应式原理如图 1 所示。
1.1.2 Element-ui 技术
Element-ui 是一个 ui 库,它不依赖于 Vue。但是却是当前和 Vue 配合做项目开发的一个比较好的 ui框架。Element-ui 借用了 bootstrap 框架的思想,使用了栅格布局。Element-ui 是饿了么前端团队推出的一款基于 Vue.js 2.0 的桌面端 UI 框架,手机端有对应框架 Mint UI[4]。
免责声明:
1、项目管理信息化网发布的所有资讯与文章是出于为业界传递更多信息之目的,并不意味着赞同其观点或证实其描述。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请浏览者仅作参考,并请自行核实相关内容。
2、本站部分内容转载于其他网站和媒体,版权归原作者或原发布媒体所有。如文章涉及版权等问题,请联系本站,我们将在两个工作日内进行删除或修改处理。敬请谅解!
-
延伸阅读:
-